Надеюсь, вы уже убедились, что Фотошоп - это не страшно? Давайте сделаем демонстрационную модель. Я объясню на примере поршня, который сжимает газовую смесь, и состояния молекул при этом процессе.
- Открываем программу Photoshop.
- Создаем новый файл (Файл - Новый) с такими параметрами:
3. Когда вы выставили все надписи, как на картинке выше, нажмите кнопку "Да" в верхней правой части окна, и увидите, что в рабочем поле Фотошопа появился квадрат в серо-белую клеточку. Это нормально.
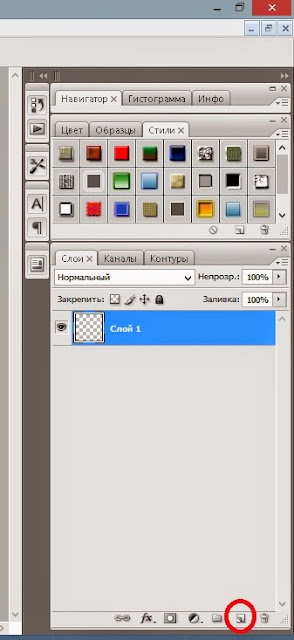
4. Теоретически, в правой части экрана вы видите вот такое изображение:
Примерно в верхней трети этого столбика должны быть написаны слова "Слои", "Каналы", "Контуры". Это называется умным словом вкладки. Если вы вдруг не видите слова "Слои", найдите в верхней части окна Фотошопа ряд слов. (Это называется строка меню). Первое слово "Файл", потом "Редактирование", потом еще слова, нас интересует слово "Окно". Нажимаем.
Это перечень различных дополнительных панелей, которые нам могут быть нужны. Если рядом со словом "Слои" стоит галочка - значит, эта вкладка у вас уже открыта. Ищите на экране! Если галочки нет - щелкните, и вкладка откроется. Кстати, вы заметили, сколько всякого полезного отсюда можно открыть?
Еще один важный момент. Помните, что если вы что-то сделали НЕ ТАК - это не значит, что все пропало. В Фотошопе можно вернуться к любому моменту обработки файла. Для этого можно щелкнуть по такой кнопочке (в красном кружочке):
И увидеть список всех действий, которые вы успели совершить. Я успела только создать файл, поэтому мне еще отменять пока нечего. Но в более длинном списке можно вернуться к любому моменту создания файла, сделав вид, что неудачного действия не было. Просто щелкнуть по последнему удачному действию в списке.
Возвращаемся к нашему поршню.
5. Совет: каждую новую часть рисуйте на новом слое. Тогда неудачную деталь можно будет убрать, не нарушая всей остальной композиции.
Вопрос: где взять новый слой? Ответ: находим на картинке красный кружок...
Щелкаем один раз мышкой, и вместо одного маленького квадратика в клеточку видим в этом столбике два. Рядом с одним надпись "Слой 1", рядом со вторым - "Слой 2".
Тот слой, на котором стоит синяя полосочка - это слой, с которым вы работаете в данный конкретный момент. Выбираем "Слой 2."
6. Находим инструмент "Прямоугольник". На нем может быть нарисовано что угодно, но искать надо чуть ниже буквы Т - инструмента вставки текста. Щелкаем правой кнопкой мыши, если там что-то другое нарисовано, и выбираем все-таки прямоугольник...
Внимательно смотрим на картинку выше. Находим красную стрелку, которая на желтый и белый квадратики показывает. Это очень полезные квадратики. Тот, что на картинке желтый, это цвет, которым мы будем рисовать. Белый - цвет фона. Если вы хотите изменить цвет, просто щелкните левой кнопкой мыши по верхнему квадратику (по умолчанию он черный). Увидите такую примерно картинку:
Видим радужную полосочку в центре? Это выбор основного цвета. А в большом квадрате слева вы можете подобрать оттенок. Результат вашего выбора отразиться в маленьком квадратике сверху справа. Сейчас он весь желтый. Выбрали цвет? Нажмите "Да".
Теперь внимание, смотрим в верхнюю часть экрана:
При выборе большинства инструментов у нас открывается панель настройки этого инструмента. Вам надо сейчас проверить, чтоб у вас были выбраны именно такие параметры. Нажаты 4 и 7 изображения слева (ну, два прямоугольничка, видите?)
Если вы выбрали инструмент прямоугольник, его цвет, и настроили инструмент в верхней панели экрана - рисуем основу поршня. Просто, зажав правую кнопку мыши, растягиваем прямоугольник в нижней части рисунка от края до края. Вот так:
7. Создаем еще один слой. Как это сделать, написано тремя картинками выше, в пункте 5.
8. В новом слое (скорее всего его зовут "Слой 3",проверьте, выделен ли он у вас) рисуем ту часть поршня, которая будет двигаться. Двумя прямоугольниками. Вот так:
Проверьте, действительно ли у вас верхняя и нижняя части поршня в разных слоях? Это важно! Если нет - начинаем с того места, где что-то пошло не так.
9. Плоское у нас изображение какое-то... Давайте дважды щелкнем по полосочке с надписью "Слой 3". Откроется окошко, в котором просто ставим галочки рядом со словами "Тень" и т.д.
Вот так:
О! Так уже веселее. Хотите - можете нижнюю часть тоже облагородить. Только для этого надо дважды щелкнуть где? РЯДОМ со словами "Слой 2". Внимание! Если щелкать прямо по словам - вам предложат переименовать слой. А оно нам надо?
10. Начинаем создавать молекулы газа. Для этого мы сначала СОЗДАЕМ НОВЫЙ СЛОЙ. Потом в этом новом слое:
- Выбираем инструмент "Элипс" (он на той же кнопке, где мы нашли прямоугольник, только надо щелкнуть правой кнопкой мыши и выбрать "Элипс")
- Выбираем цвет молекулы (там история такая с квадратиками, помните?)
- Зажимаем кнопку <Shift> на клавиатуре и рисуем кружок. Кнопка нужна, чтоб молекула была таки круглой, а не элипсоидной. Запомните - с кнопкой <Shift> получаются правильные фигуры - квадрат, а не прямоугольник, например.
- Щелкаем по слою с молекулой и ставим ей "Тень", "Свечение" - по вкусу.
- У меня получилось вот так:
11. Если всю оставшуюся жизнь вы решили посвятить рисованию молекул - можете рисовать остальные вручную. Для тех, кто планирует еще что-то сделать в этой жизни рекомендую:
- Правой кнопкой мышки по слою с молекулой, выбрать "Создать дубликат слоя"
- На первый взгляд ничего не изменилось? Просто у вас одна молекула лежит точно на второй. Находим в наборе инструментов инструмент "Перемещение" (в красном кружке на рисунке ниже), и перетаскиваем им верхнюю молекулу туда, куда вам надо.
12. Повторяем процесс размножения и перетаскивания молекул по вкусу. У меня, например, они еще и разных цветов (отдельно созданные) - чтоб веселей было.
13. Когда процесс размножения молекул закончен, нажимаем вверху слово "Окно" и выбираем "Анимация". Снизу появится вот такая панель:
Чтобы увеличить количество кадров, щелкаем на кнопку, выделенную красным кружком. Потом в КАЖДОМ кадре, переключаясь между ними последовательно, устанавливаем положение поршня и молекул, просто сдвигая их инструментом перемещения на основном рисунке. Чем больше вы сделаете кадров, тем естественнее будет ваша анимация. У нас получилось вот так:
Там, на самом деле, еще 15 кадров про то, как поршень идет вверх.
Теперь очень важно. Правильное сохранение файла.
Нажимаем : Файл - Сохранить для Web и устройств. Ждем.
Открывается новое окно.
Сначала щелкаем по слову "Сохранить" вверху.
Потом проверяем, чтоб тип файла был как на картинке.
Потом нажимаем то "Сохранить", на которое указывает зеленая стрелка.
Ждем.
Когда окно закроется и появится уже знакомый нам Фотошоп - ваш файл сохранен.
Если вы не видите анимации при открытии файла, попробуйте открыть его так:
Правая кнопка мыши - Открыть с помощью - выберите Internet Explorer
Должно все работать.
В действии эту и другие модели можно скачать в презентации по ссылке:
В ГУГЛ - презентациях не работает анимация, поэтому сначала скачайте презентацию к себе, а потом запускайте из под нормального Power Pointа.
Итак, подведем итог. Для того, чтоб сделать анимированную картинку в Фотошопе необходимо:
- Выбрать тему демонстрации
- Понять, какие части будут двигаться
- Нарисовать части в разных слоях
- Открыть панель Анимации
- Размножить кадры
- Передвинуть для каждого кадра движущиеся детали в их положение для этого кадра
- Правильно сохранить файл
Я верю в вас, коллеги! Творческих успехов!
















Комментариев нет:
Отправить комментарий